

We prefer life away from malls that gives you a serene greenspace Our outdoor cafe offers a wide variety of salads, smoothies and sandwishes.

First, create the HTML and content for the landing page like so: Suppose you are designing a landing page for your local cafe and you wish to align text left.
How to justify a paragraph in css how to#
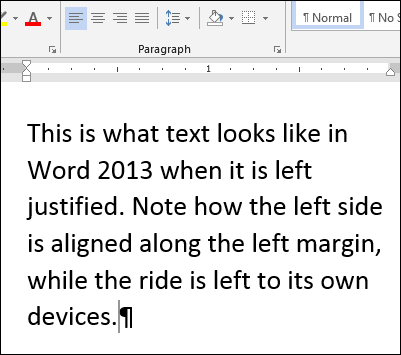
– Example – How To Align Text to the Left It results in an outcome that is either right or left. The value interprets these keywords against the direction of the parent value.

right – The value lets you align content to the right.left – It is the default value that lets you align content on the left side.The CSS text-align property accepts the following values: With the keyword denoting the alignment value. It helps you arrange content to make it feel and look attractive, as the syntax for the property is: #element You can use the property to set the horizontal alignment of text inside an element. The text-align property makes it easy for you to set the alignment of text elements. – Example – Using the match-parent Value.– Example – Using the justify-all Value.– Example – How To Align Text to the Center.– Example – How To Align Text to the Right.– Example – How To Align Text to the Left.


 0 kommentar(er)
0 kommentar(er)
